django-quill-editor
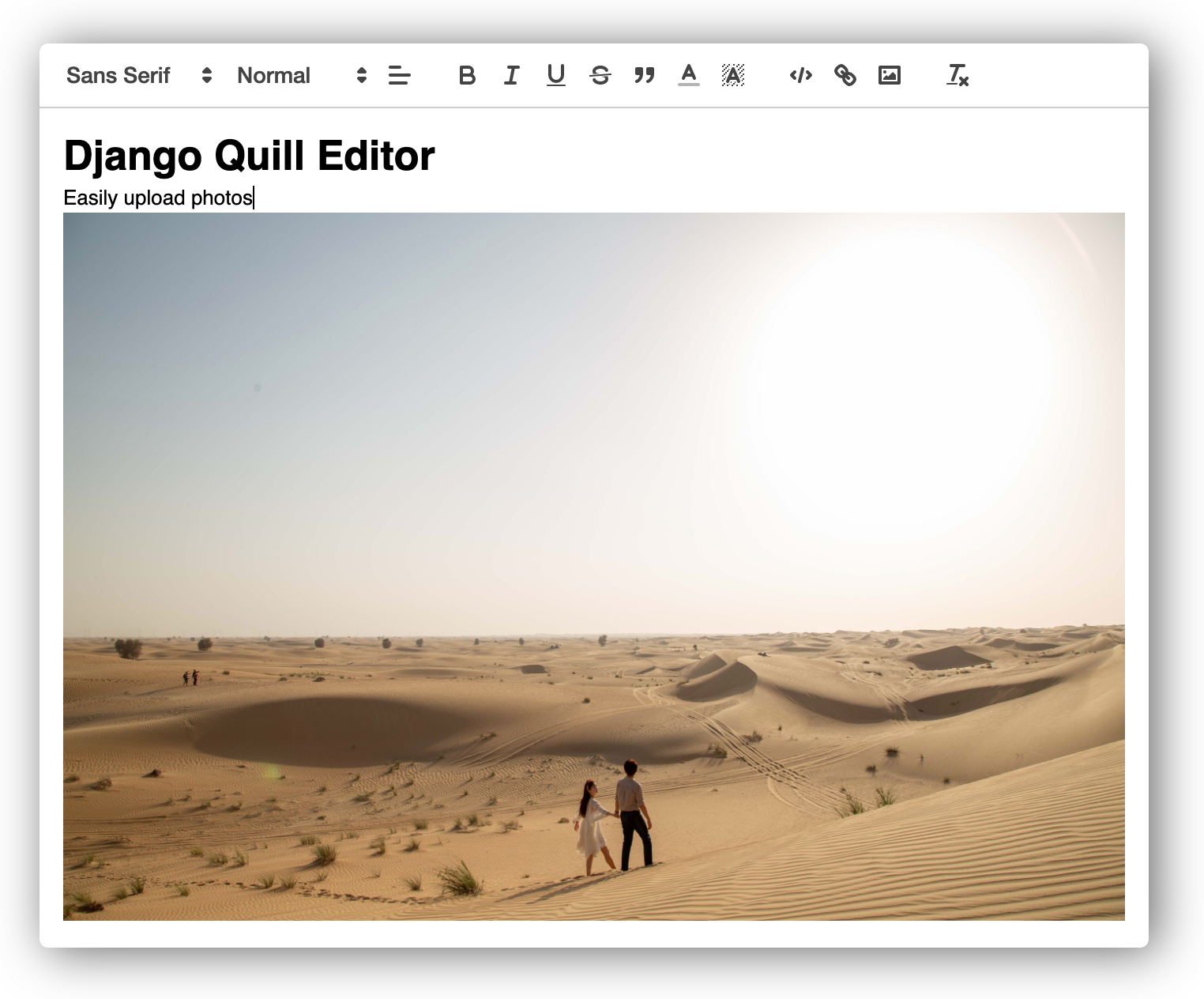
django-quill-editor makes Quill.js easy to use on Django Forms and admin sites
- No configuration required for static files!
- The entire code for inserting WYSIWYG editor is less than 30 lines
- It can be used in both admin and Django views
Documentation
The full document is in https://django-quill-editor.readthedocs.io/, including everything about how to use the Form or ModelForm, and where you can add custom settings.
Please refer to the QuickStart section below for simple usage.
QuickStart
Setup
-
Install
django-quill-editorto your Python environmentRequires Python 3.7 or higher and Django 3.1 or higher.
pip install django-quill-editor
-
Add
django_quilltoINSTALLED_APPSinsettings.py# settings.py INSTALLED_APPS = [ 'django.contrib.admin', ... 'django_quill', ]
Making Model
Add QuillField to the Model class you want to use.
- App containing models.py must be added to INSTALLED_APPS
- After adding the app, you need to run makemigrations and migrate to create the DB table.
# models.py
from django.db import models
from django_quill.fields import QuillField
class QuillPost(models.Model):
content = QuillField()
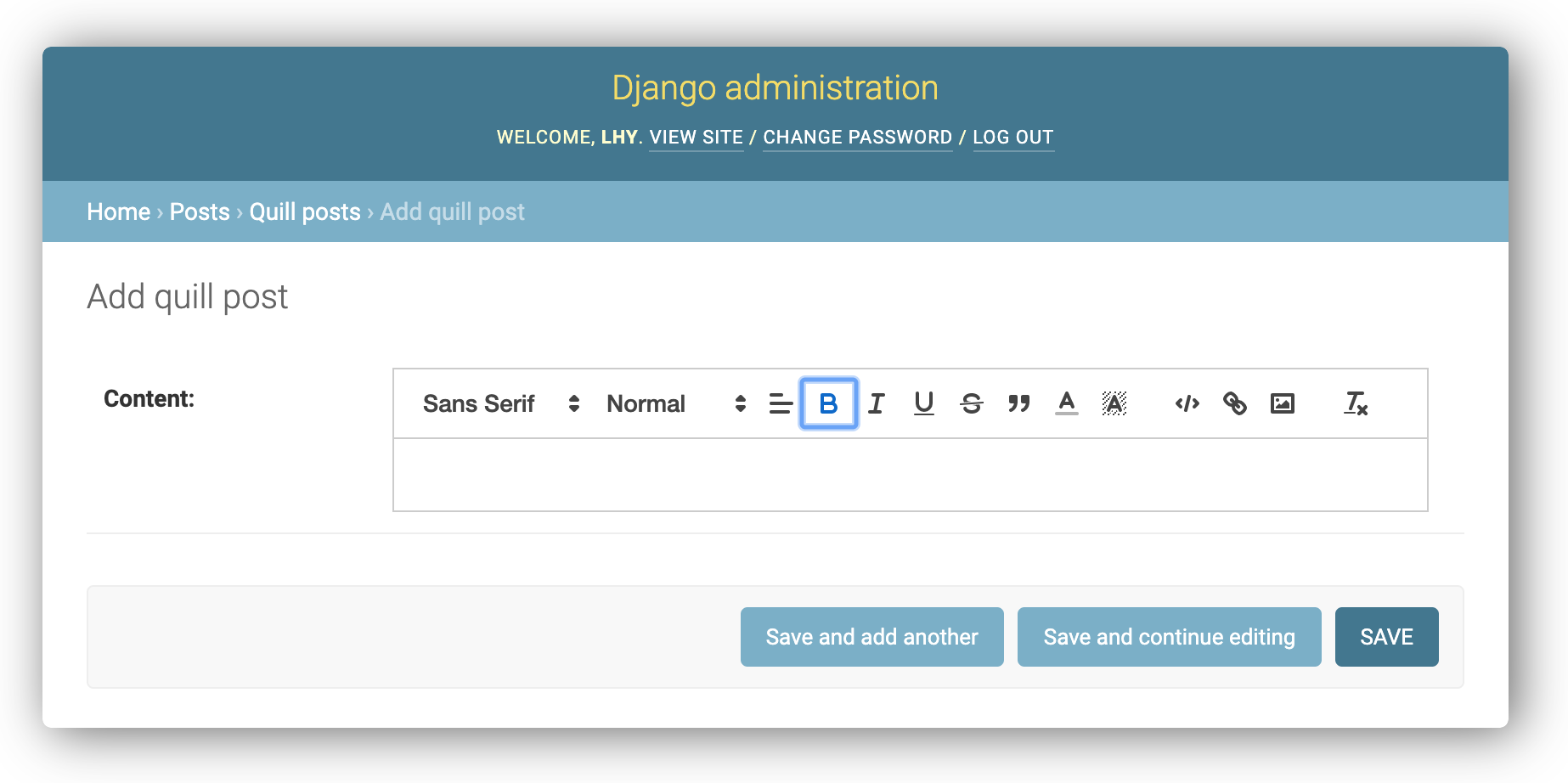
Using in admin
Just register the Model in admin.py of the app.
from django.contrib import admin
from .models import QuillPost
@admin.register(QuillPost)
class QuillPostAdmin(admin.ModelAdmin):
pass
Contributing
As an open source project, we welcome contributions. The code lives on GitHub
Distribution (for owners)
PyPI Release
poetry install # Install PyPI distribution packages
python deploy.py
Sphinx docs
brew install sphinx-doc # macOS
Local
cd docs
make html
# ...
# The HTML pages are in _build/html.
cd _build/html
python -m http.server 3001