Streamlit Pydantic
Auto-generate Streamlit UI elements from Pydantic models.
Getting Started • Documentation • Support • Report a Bug • Contribution • Changelog
Streamlit-pydantic makes it easy to auto-generate UI elements from Pydantic models. Just define your data model and turn it into a full-fledged UI form. It supports data validation, nested models, and field limitations. Streamlit-pydantic can be easily integrated into any Streamlit app.
Beta Version: Only suggested for experimental usage.
Try out and explore various examples in our playground here.
Highlights
- 🪄 Auto-generated UI elements from Pydantic models.
-
📇 Out-of-the-box data validation. -
📑 Supports nested Pydantic models. -
📏 Supports field limits and customizations. -
🎈 Easy to integrate into any Streamlit app.
Getting Started
Installation
Requirements: Python 3.6+.
pip install streamlit-pydantic
Usage
-
Create a script (
my_script.py) with a Pydantic model and render it viapydantic_form:import streamlit as st from pydantic import BaseModel import streamlit_pydantic as sp class ExampleModel(BaseModel): some_text: str some_number: int some_boolean: bool data = sp.pydantic_form(key="my_form", input_class=ExampleModel) if data: st.json(data.json())
-
Run the streamlit server on the python script:
streamlit run my_script.py -
You can find additional examples in the examples section below.
Examples
The following collection of examples demonstrate how Streamlit Pydantic can be applied in more advanced scenarios. You can find additional - even more advanced - examples in the examples folder or in the playground.
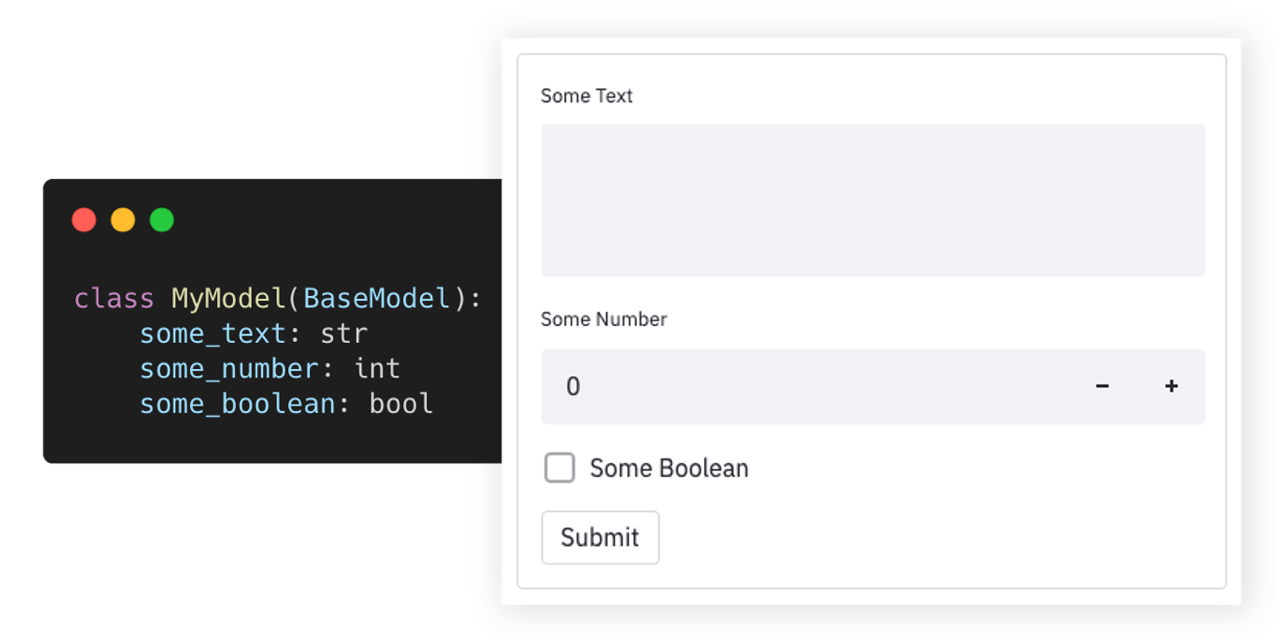
Simple Form
import streamlit as st
from pydantic import BaseModel
import streamlit_pydantic as sp
class ExampleModel(BaseModel):
some_text: str
some_number: int
some_boolean: bool
data = sp.pydantic_form(key="my_form", input_class=ExampleModel)
if data:
st.json(data.json())
Date Validation
import streamlit as st
from pydantic import BaseModel, Field, HttpUrl
from pydantic.color import Color
import streamlit_pydantic as sp
class ExampleModel(BaseModel):
url: HttpUrl
color: Color
email: str = Field(..., max_length=100, regex=r"^\S+@\S+$")
data = sp.pydantic_form(key="my_form", input_class=ExampleModel)
if data:
st.json(data.json())
Complex Nested Model
from enum import Enum
from typing import Set
import streamlit as st
from pydantic import BaseModel, Field, ValidationError, parse_obj_as
import streamlit_pydantic as sp
class OtherData(BaseModel):
text: str
integer: int
class SelectionValue(str, Enum):
FOO = "foo"
BAR = "bar"
class ExampleModel(BaseModel):
long_text: str = Field(..., description="Unlimited text property")
integer_in_range: int = Field(
20,
ge=10,
lt=30,
multiple_of=2,
description="Number property with a limited range.",
)
single_selection: SelectionValue = Field(
..., description="Only select a single item from a set."
)
multi_selection: Set[SelectionValue] = Field(
..., description="Allows multiple items from a set."
)
single_object: OtherData = Field(
...,
description="Another object embedded into this model.",
)
data = sp.pydantic_form(key="my_form", input_class=ExampleModel)
if data:
st.json(data.json())
Render Input
from pydantic import BaseModel
import streamlit_pydantic as sp
class ExampleModel(BaseModel):
some_text: str
some_number: int = 10 # Optional
some_boolean: bool = True # Option
input_data = sp.pydantic_input("model_input", ExampleModel, use_sidebar=True)
Render Output
import datetime
from pydantic import BaseModel, Field
import streamlit_pydantic as sp
class ExampleModel(BaseModel):
text: str = Field(..., description="A text property")
integer: int = Field(..., description="An integer property.")
date: datetime.date = Field(..., description="A date.")
instance = ExampleModel(text="Some text", integer=40, date=datetime.date.today())
sp.pydantic_output(instance)
Custom Form
import streamlit as st
from pydantic import BaseModel
import streamlit_pydantic as sp
class ExampleModel(BaseModel):
some_text: str
some_number: int = 10
some_boolean: bool = True
with st.form(key="pydantic_form"):
sp.pydantic_input(key="my_input_model", input_class=ExampleModel)
submit_button = st.form_submit_button(label="Submit")
Support & Feedback
| Type | Channel |
|---|---|
|
|
 |
|
|
 |
|
|
 |
|
|
 |
Documentation
The API documentation can be found here. To generate UI elements, you can use the high-level pydantic_form method. Or the more flexible lower-level pydantic_input and pydantic_output methods. See the examples section on how to use those methods.
Limitations
TBD
Contribution
- Pull requests are encouraged and always welcome. Read our contribution guidelines and check out help-wanted issues.
- Submit Github issues for any feature request and enhancement, bugs, or documentation problems.
- By participating in this project, you agree to abide by its Code of Conduct.
- The development section below contains information on how to build and test the project after you have implemented some changes.
Development
To build the project and run the style/linter checks, execute:
pip install universal-build
python build.py --make --check
Refer to our contribution guides for more detailed information on our build scripts and development process.
Licensed MIT. Created and maintained with





 and pressing the submit button results in the following error
and pressing the submit button results in the following error
 But instead i would like to display the interactive fields in multile colums, As seen here:
But instead i would like to display the interactive fields in multile colums, As seen here:




