Django MarkdownX
Django MarkdownX is a comprehensive Markdown plugin built for Django, the renowned high-level Python web framework, with flexibility, extensibility, and ease-of-use at its core.
Documentation
https://neutronx.github.io/django-markdownx/
Key features
- Raw editing.
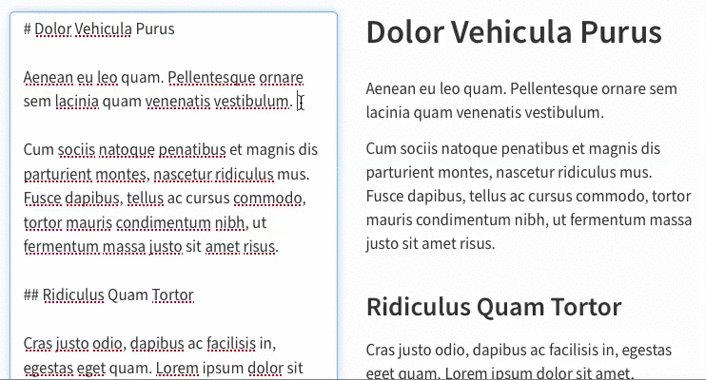
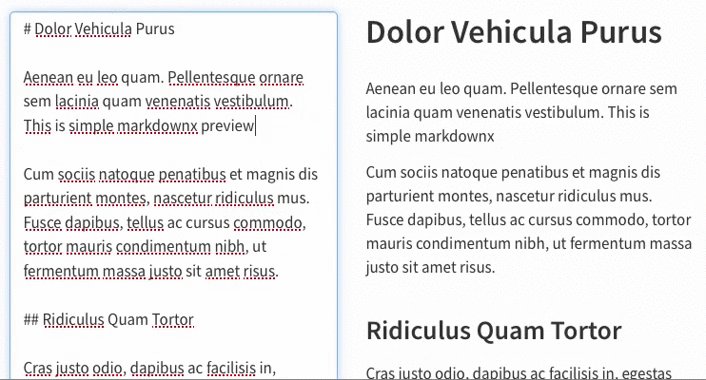
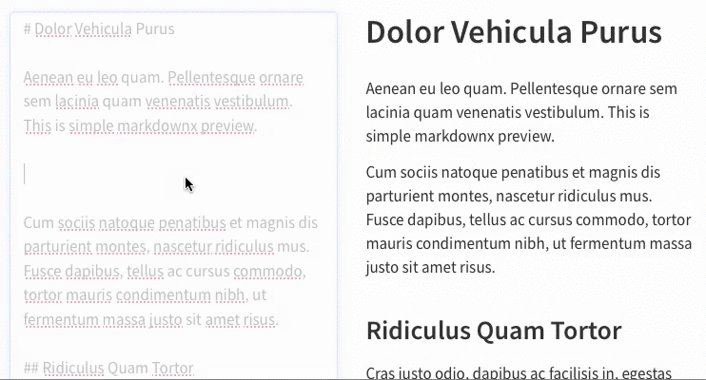
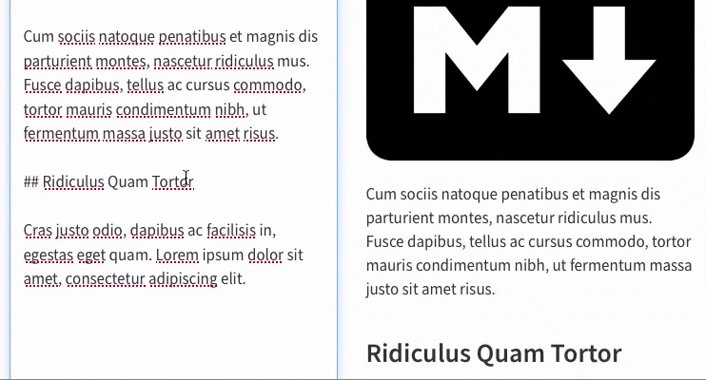
- Live preview.
- Drag & drop image uploads (automatically stored in the designated location in the Media directory).
- Customizable image insertion tag.
- Definition of maximum size for an image.
- Definition of acceptable image formats (PNG, JPEG, SVG).
- Image manipulations (compression, size reduction, cropping, upscaling).
- Pre- and post- text modification.
- Easy template customization, layout modification, and personalization.
- Multiple editors per page.
- Django Admin support.
Preview

(using Bootstrap for layout and styling – not included in package)










