Welcome to Streamlit
👋
The fastest way to build and share data apps.
Streamlit lets you turn data scripts into sharable web apps in minutes, not weeks. It’s all Python, open-source, and free! And once you’ve created an app you can use our cloud platform to deploy, manage, and share your app!
Installation
pip install streamlit
streamlit hello
Streamlit can also be installed in a virtual environment on Windows, Mac, and Linux.
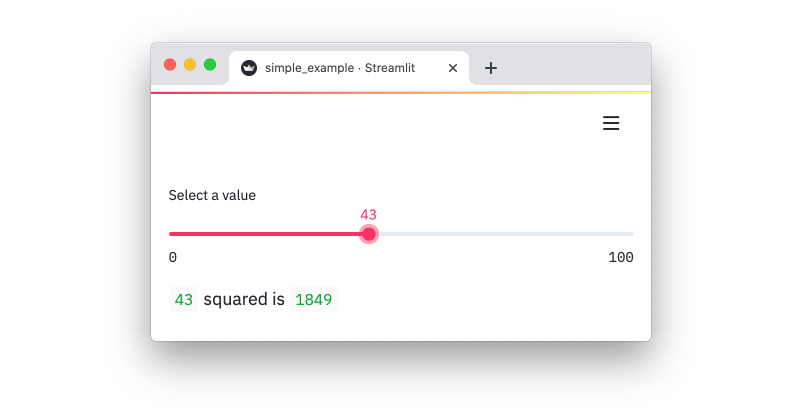
A little example
Streamlit makes it incredibly easy to build interactive apps:
import streamlit as st
x = st.slider('Select a value')
st.write(x, 'squared is', x * x)
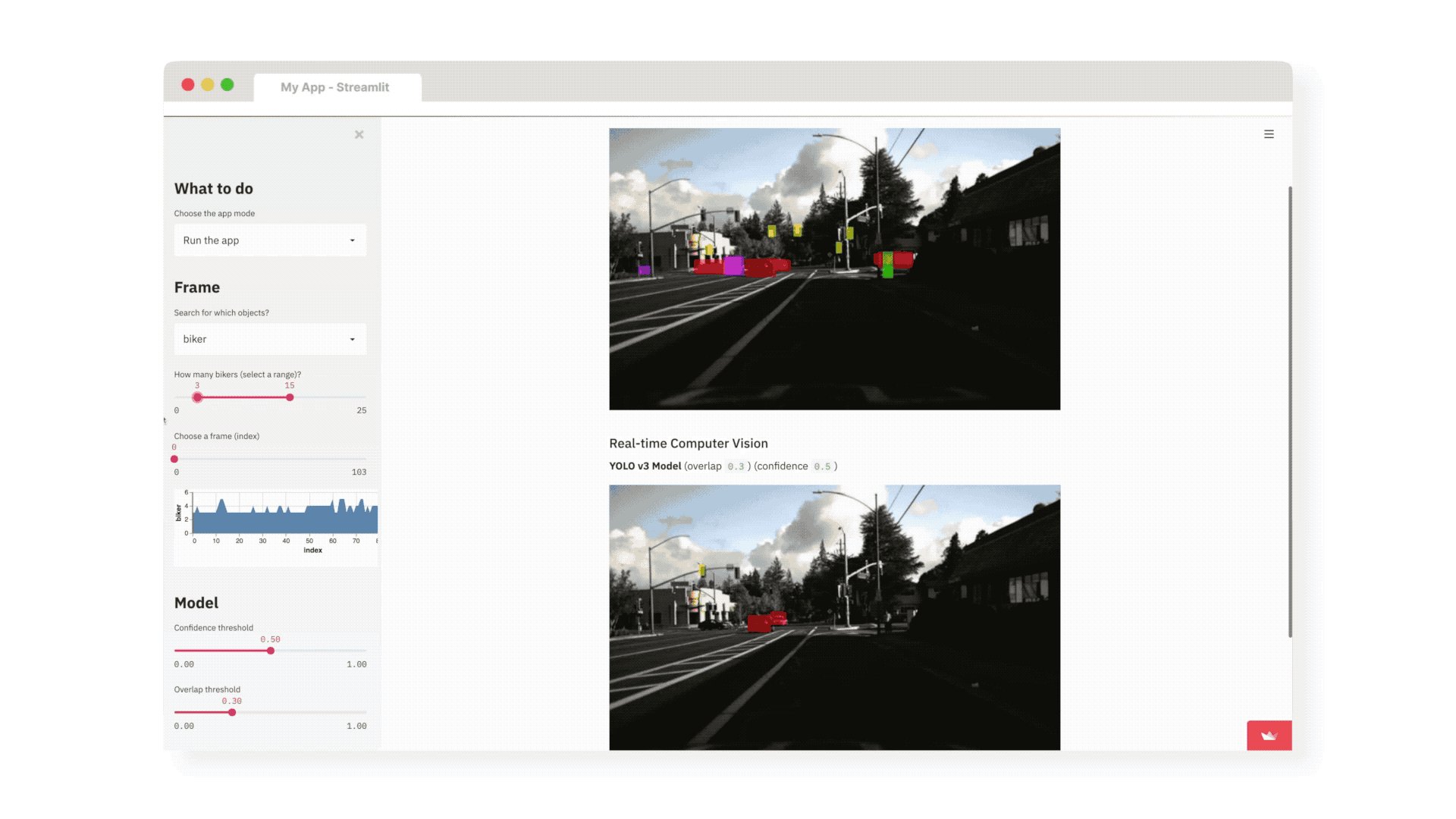
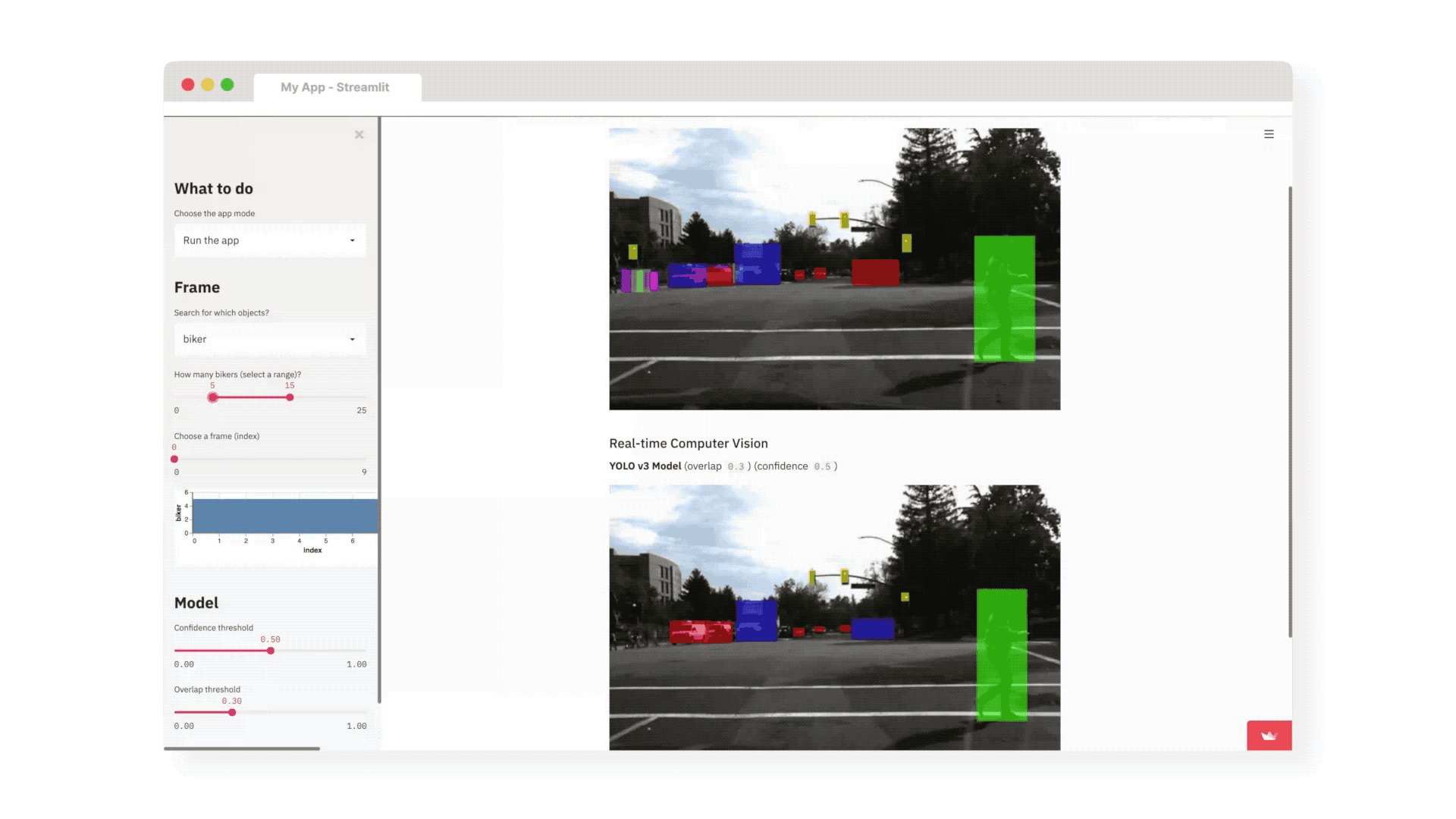
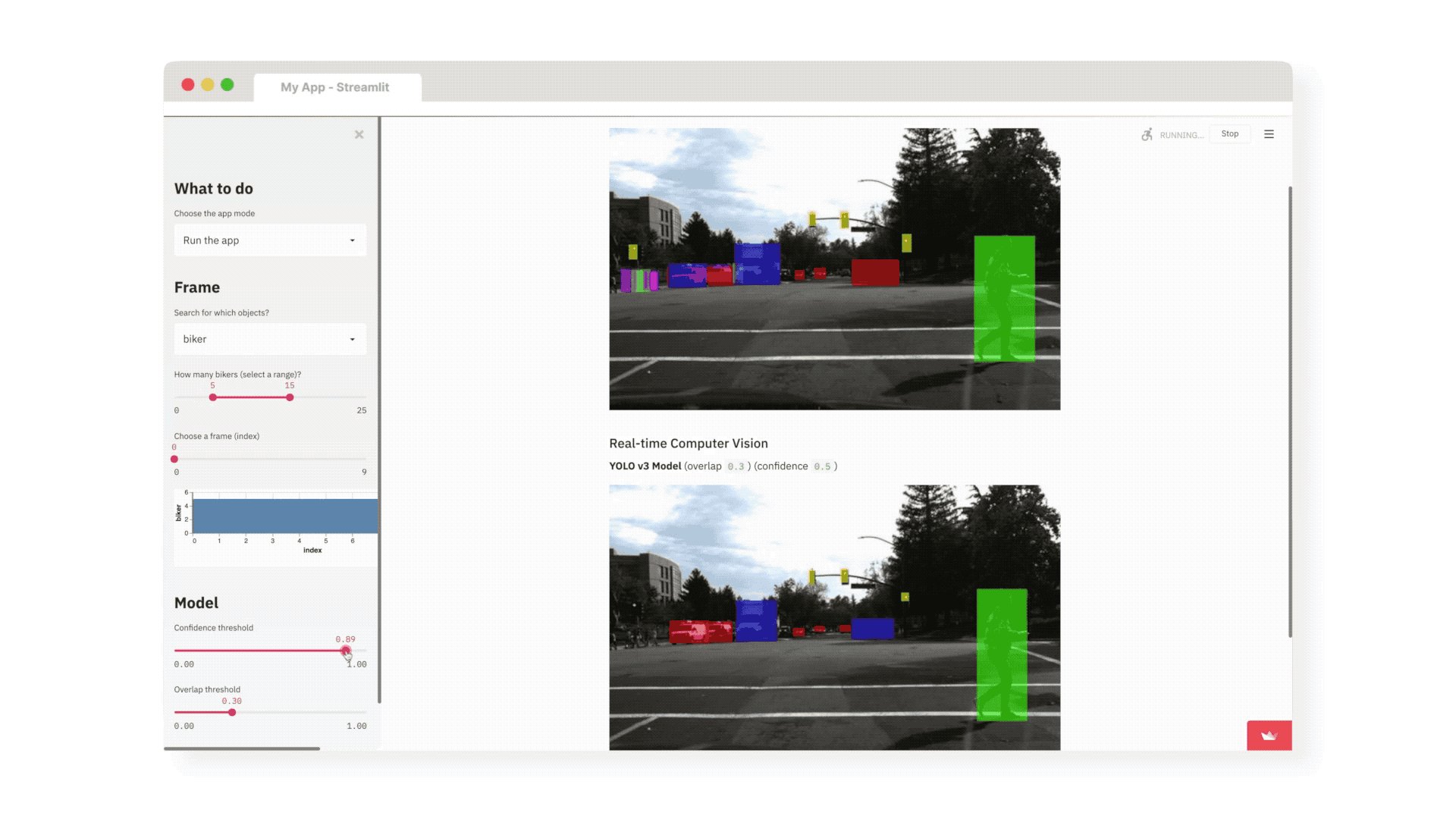
A bigger example
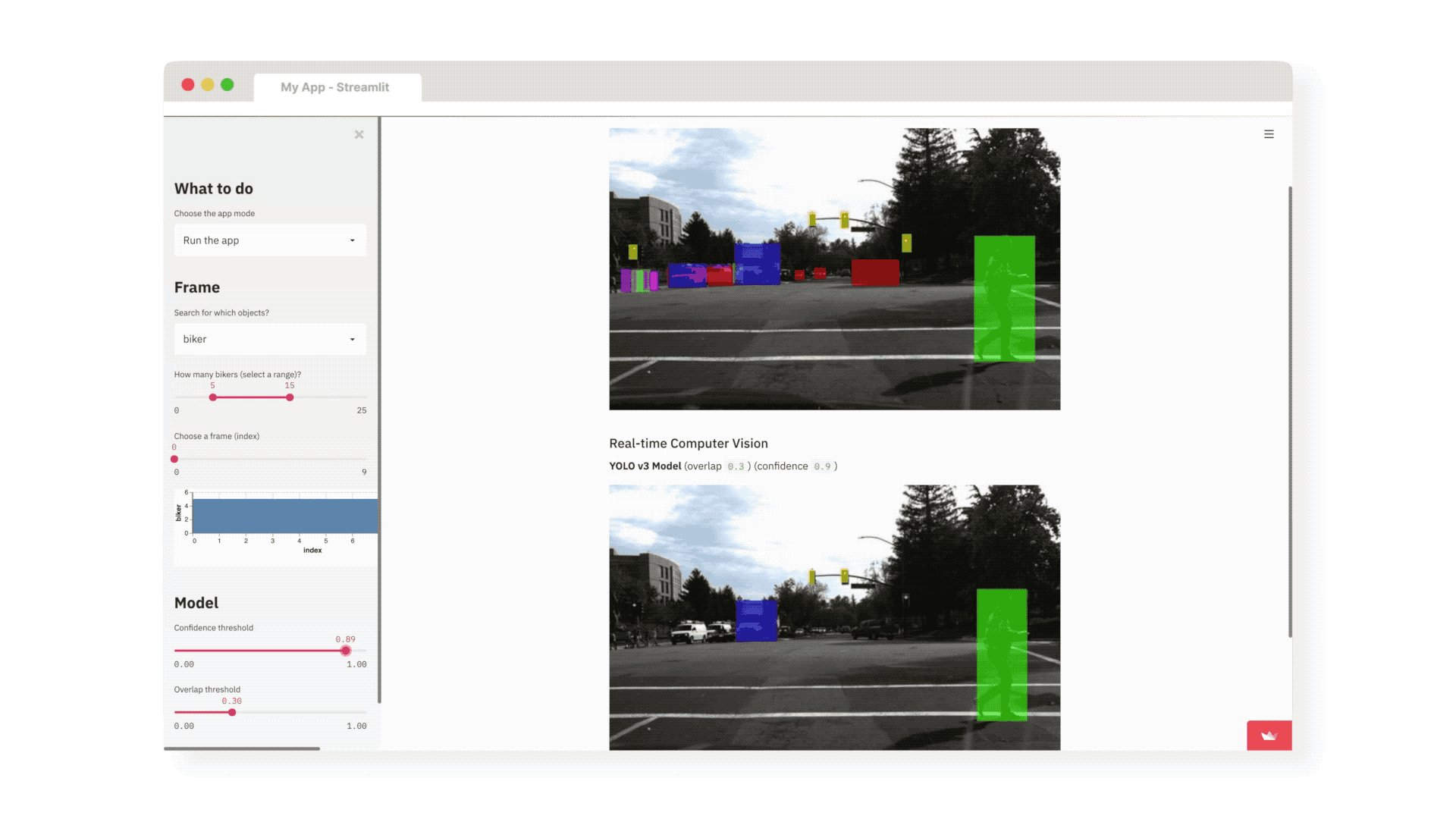
Streamlit's simple and focused API lets you build incredibly rich and powerful tools. This demo project lets you browse the entire Udacity self-driving-car dataset and run inference in real-time using the YOLO object detection net.
The complete demo is implemented in less than 300 lines of Python. In fact, the app contains only 23 Streamlit calls which illustrates all the major building blocks of Streamlit. You can try it right now at share.streamlit.io/streamlit/demo-self-driving.
The Streamlit GitHub badge
Streamlit's GitHub badge helps others find and play with your Streamlit app.
Once you deploy your app, you can embed this badge right into your GitHub readme.md as follows:
[](https://share.streamlit.io/yourGitHubName/yourRepo/yourApp/)
More Information
- Our launch post explaining why we created Streamlit
- Our Cloud platform announcement
- Our amazing community where Streamlit users share apps, ask questions, and help each other out
- Streamlit documentation and blog for the latest Streamlit info
- More demo projects to inspire you
- And if you would like to contribute, see instructions here
Streamlit Cloud
Streamlit Cloud is our deployment solution for managing, sharing, and collaborating on your Streamlit apps.
- The Teams and Enterprise tiers provide secure single-click deploy, authentication, web editing, versioning, and much more for your Streamlit apps. You can sign-up here.
- The Community tier (formerly Streamlit sharing) is the perfect solution if your app is hosted in a public GitHub repo and you’d like anyone in the world to be able to access it. It's completely free to use and you can sign-up here.
License
Streamlit is completely free and open-source and licensed under the Apache 2.0 license.




 Feature:
:one: User can call
Feature:
:one: User can call 