Jinja Partials
Simple reuse of partial HTML page templates in the Jinja template language for Python web frameworks. (There is also a Pyramid/Chameleon version here.)
Overview
When building real-world web apps with Flask + Jinja2, it's easy to end up with repeated HTML fragments. Just like organizing code for reuse, it would be ideal to reuse smaller sections of HTML template code. That's what this library is all about.
Example
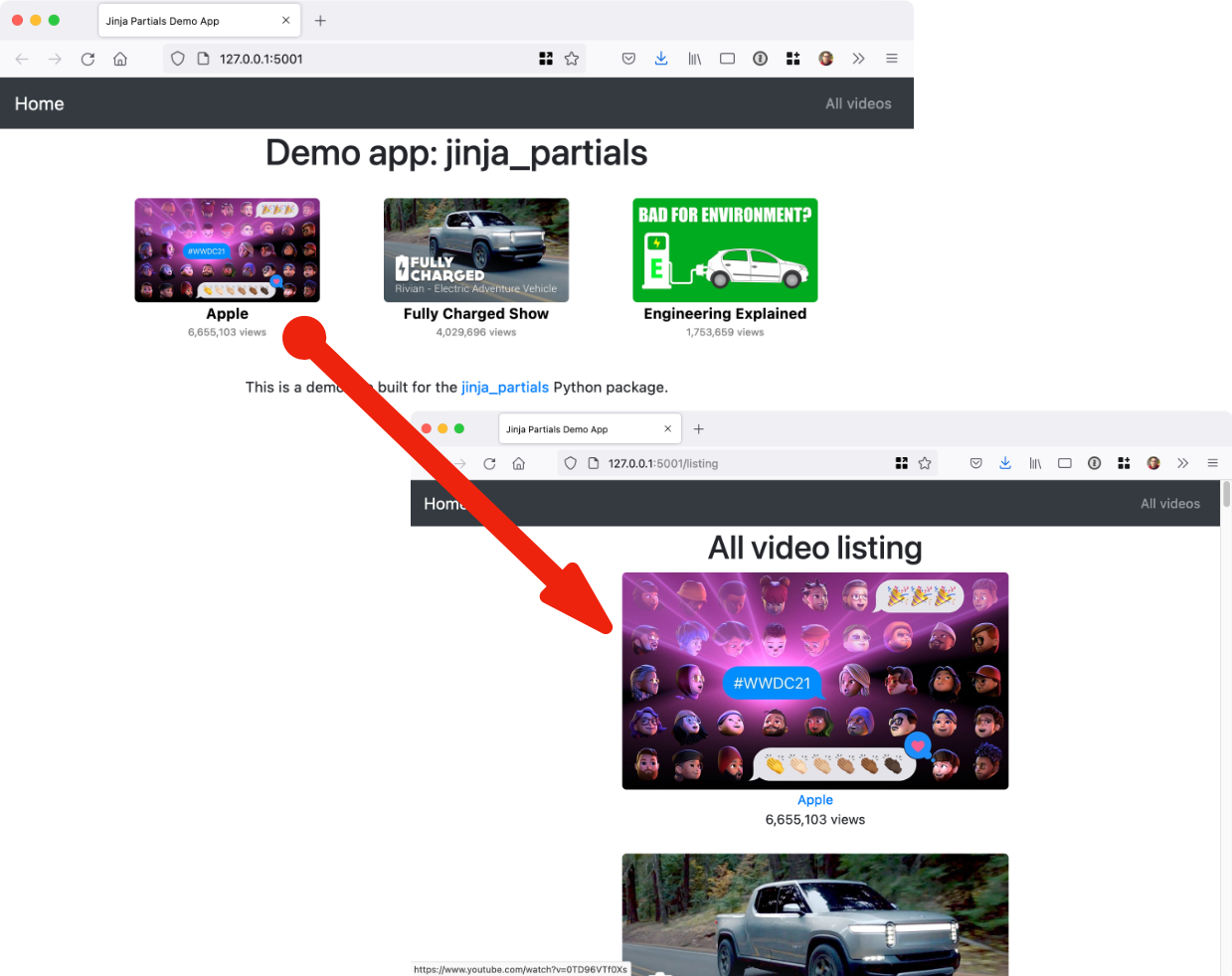
This project comes with a sample flask application (see the example folder). This app displays videos that can be played on YouTube. The image, subtitle of author and view count are reused throughout the app. Here's a visual:
Check out the demo / example application to see it in action.
Installation
It's just pip install jinja-partials and you're all set with this pure Python package.
Usage
Using the library is incredible easy. The first step is to register the partial method with Jinja and Flask. Do this once at app startup:
import flask
import jinja_partials
app = flask.Flask(__name__)
jinja_partials.register_extensions(app)
# ...
Next, you define your main HTML (Jinja2) templates as usual. Then define your partial templates. I recommend locating and naming them accordingly:
├── templates
│ ├── home
│ │ ├── index.html
│ │ └── listing.html
│ └── shared
│ ├── _layout.html
│ └── partials
│ ├── video_image.html
│ └── video_square.html
Notice the partials subfolder in the templates/shared folder.
The templates are just HTML fragments. Here is a stand-alone one for the YouTube thumbnail from the example app:
<img src="https://img.youtube.com/vi/{{ video.id }}/maxresdefault.jpg"
class="img img-responsive {{ ' '.join(classes) }}"
alt="{{ video.title }}"
title="{{ video.title }}">
Notice that an object called video and list of classes are passed in as the model.
Templates can also be nested. Here is the whole single video fragment with the image as well as other info linking out to YouTube:
<div> <a href="https://www.youtube.com/watch?v={{ video.id }}" target="_blank"> {{ render_partial('shared/partials/video_image.html', video=video) }} a> <a href="https://www.youtube.com/watch?v={{ video.id }}" target="_blank" class="author">{{ video.author }}a> <div class="views">{{ "{:,}".format(video.views) }} viewsdiv> div>