Django React Purity Dashboard
Start your Development with an Innovative Admin Template for Chakra UI and React. Purity UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, navtabs, cards or alerts, giving you the freedom of choosing and combining. The product comes with a simple JWT authentication flow: login/register/logout.
Features
- Innovative Chakra UI Design - Creafted by Creative-Tim
- React, Redux, Redux-persist
- Authentication: JWT Login/Register/Logout
- Full-stack Ready using a Django API Server (open-source project) - Server Features
- Django / DRF / SQLite3 - a simple, easy to use backend
- Authentication with JWT (login, logout, register)
- Docker, Unitary tests
Links
- Django React Purity Dashboard - product page
- Django React Purity Dashboard - LIVE Demo
- Free Support via Github (issues tracker) and Discord.
Quick-start in Docker
Clone/Download the source code
$ git clone https://github.com/app-generator/django-react-purity-dashboard.git
Start the Django API
$ cd django-api
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
$ docker-compose up # start the app
At this point, the API should be up & running at http://localhost:5000, and we can test the interface using POSTMAN or curl.
Start the React UI (using another terminal)
$ cd react-ui
$ docker-compose pull # download dependencies
$ docker-compose build # local set up
$ docker-compose up # start the app
Once all the above commands are executed, the React UI should be visible in the browser. By default, the app redirects the guest users to authenticate. After we register a new user and Sign IN, all the private pages become accessible.
General Information
The product is built using a two-tier pattern where the React frontend is decoupled logically and physically from the API backend. How to use the product:
Compile and startthe Django API Backend- by default the server starts on port
5000
- by default the server starts on port
Compile and startthe React UI- UI will start on port
3000and expects a running backend on port5000
- UI will start on port
Configuration(Optional)- Change the API port
- Configure the API port used by the React UI to communicate with the backend
Manual build
Start the Django API
$ cd django-api
$
$ # Create a virtual environment
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules
$ pip install -r requirements.txt
$
$ # Set Up the Database
$ python manage.py migrate
$
$ # Start the API
$ python manage.py runserver 5000
Compile & start the React UI
$ cd react-ui
$
$ # Install Modules
$ yarn
$
$ # Start for development (LIVE Reload)
$ yarn start
Configuration (Optional)
Change the port exposed by the Django API
$ python manage.py runserver 5001
Now, the API starts on port 5001.
Update the API port used by the React Frontend
API Server URL - src/config/constant.js
const config = {
...
API_SERVER: 'http://localhost:5000/api/' // <-- The magic line
};
API
For a fast set up, use this POSTMAN file: api_sample
Register -
api/users/register(POST request)
POST api/users/register
Content-Type: application/json
{
"username":"test",
"password":"pass",
"email":"[email protected]"
}
Login -
api/users/login(POST request)
POST /api/users/login
Content-Type: application/json
{
"password":"pass",
"email":"[email protected]"
}
Logout -
api/users/logout(POST request)
POST api/users/logout
Content-Type: application/json
authorization: JWT_TOKEN (returned by Login request)
{
"token":"JWT_TOKEN"
}
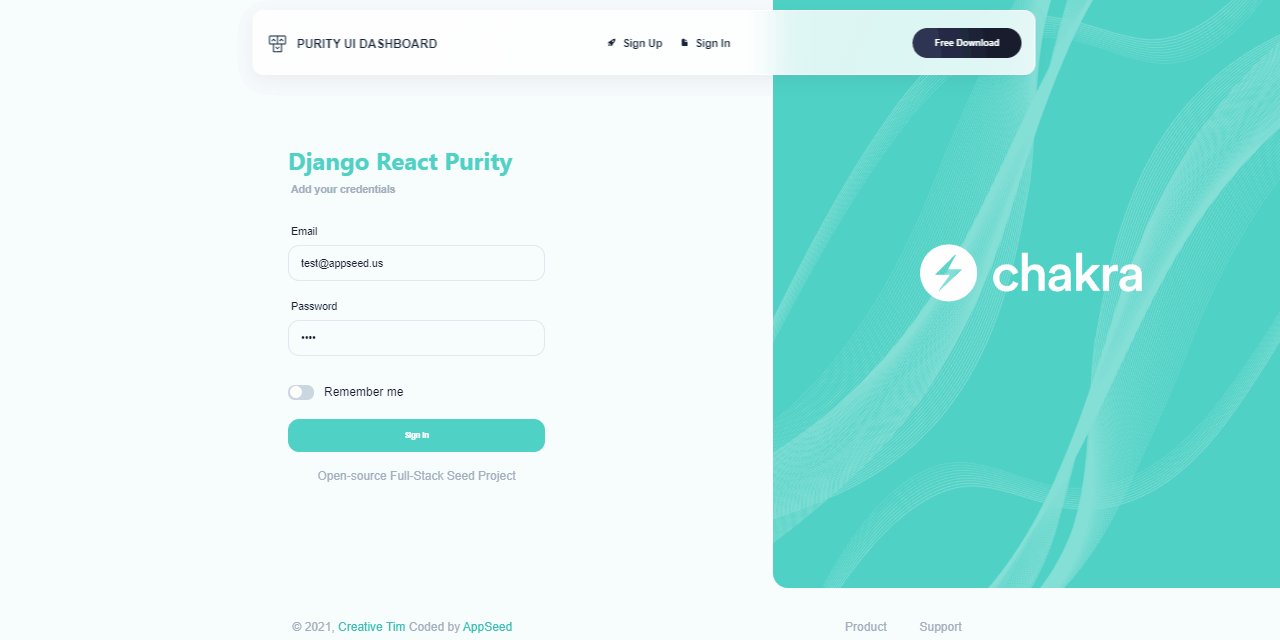
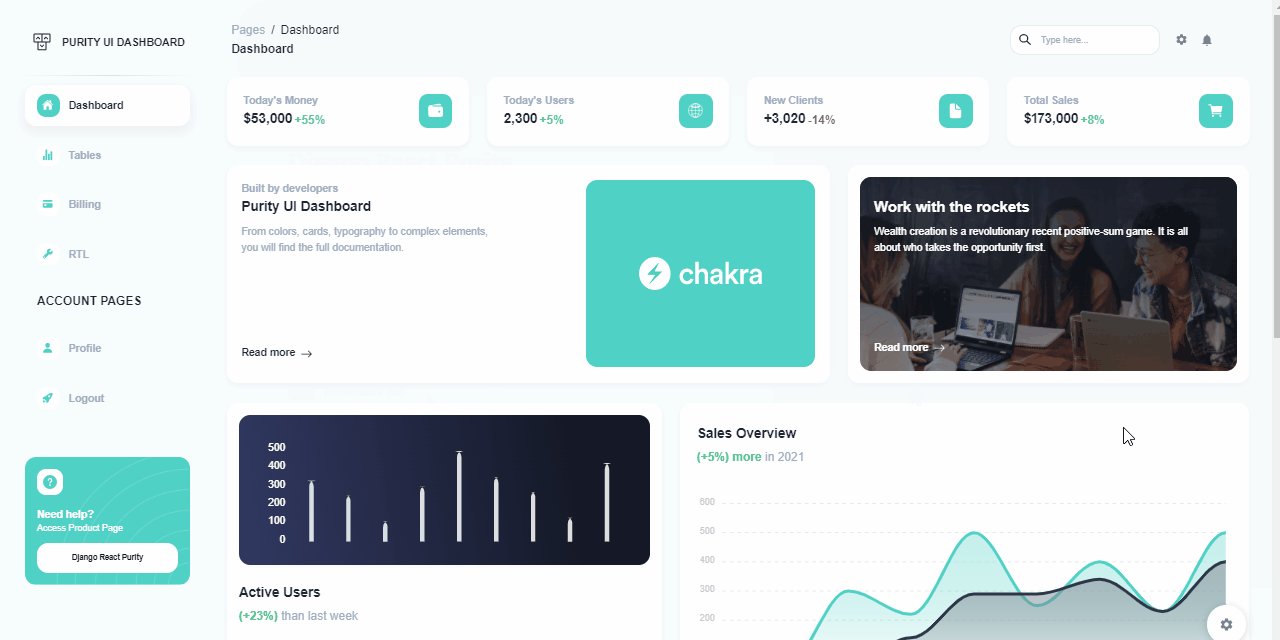
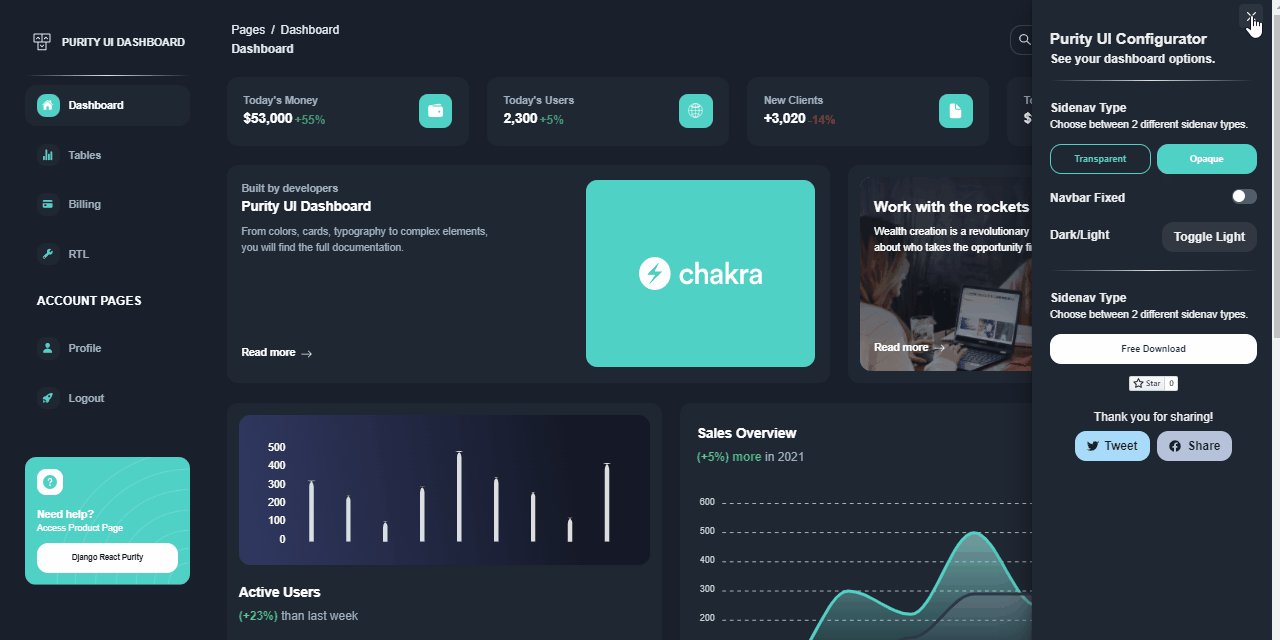
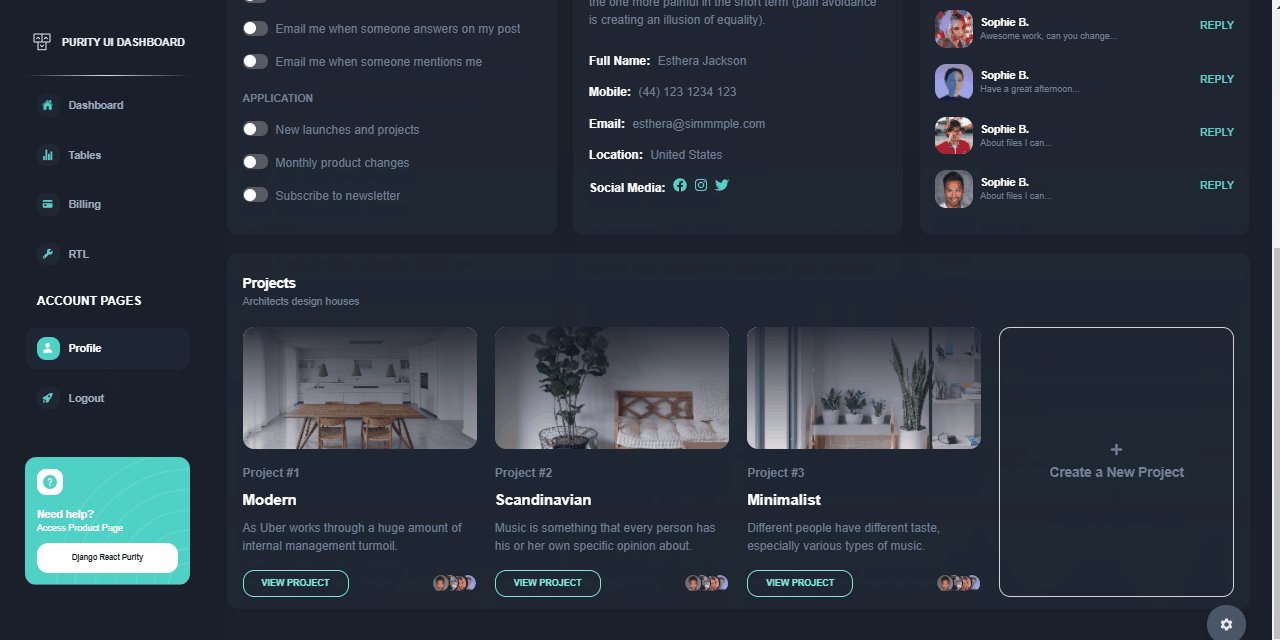
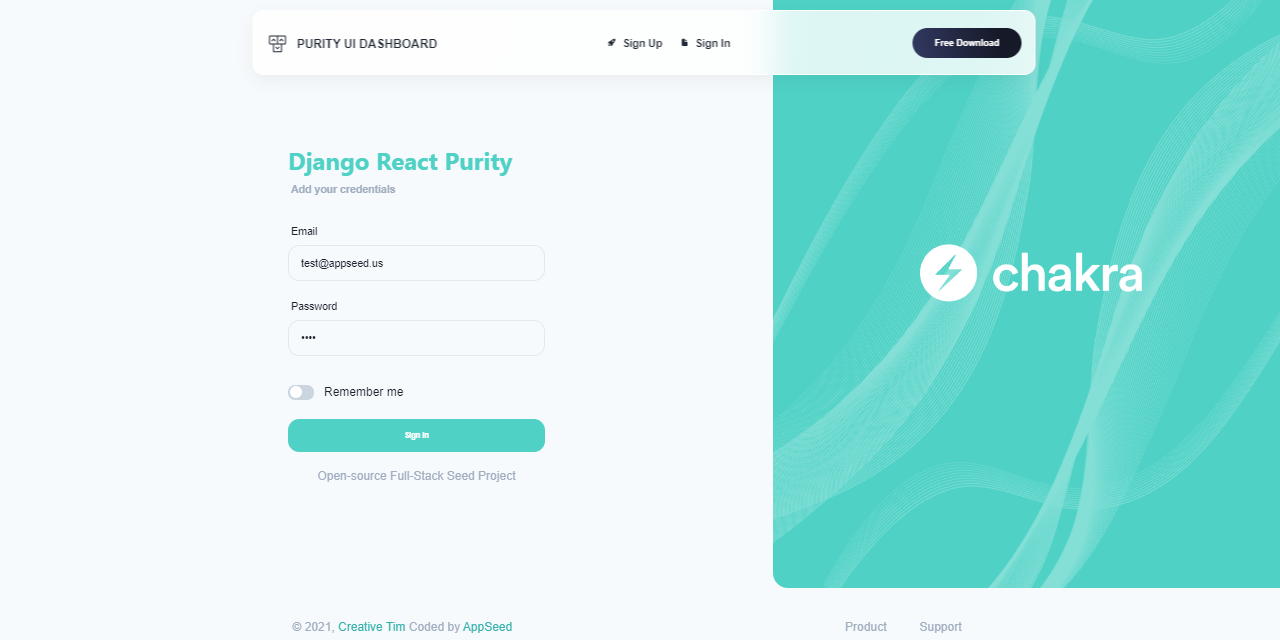
Product UI
Django React Purity - Login
Django React Purity - User Profile
Links & Resources
- Ask for Support on Discord
- See for React Starters - index provided by AppSeed
Django React Purity Dashboard - Open-source full-stack seed project provided by AppSeed App Generator